bootstrap动态添加Tab标签页
本文共 1938 字,大约阅读时间需要 6 分钟。
好久没有写博客了(主要是懒),工作中用到一个动态添加Tab的功能,众所周知,bootstrap没有动态添加Tab的功能,网上又没找到什么好用的,那咱就自己写呗?(因为懒,所以只写了添加的方法.(๑><๑)۶)
github地址:https://github.com/renruiquan/bootstrap-dynamic-tabs
不废话了,我就直接上代码了。
bootstrap-dynamic-tabs.js源码如下:
$.fn.addTabs = function (options) { //判断是否已存在指定ID的tab if ($("#" + options.id).length > 0) { throw "当前ID的Tab已存在."; } //构建li元素 var li = $("", { "id": options.id + "-li", }); //构建a元素 var a = $("", { "href": "#" + options.id, "text": options.title, "click": function () { $(this).tab("show"); } }); //合并li和a元素 li.append(a); var ul = $(this); //合并ul和li元素 ul.append(li); //添加完成显示当前li $(li).tab("show"); //构建div内容元素 var div = $(" ", { "id": options.id, "class": "tab-pane fade in active", }); //兼容纯文本和html片段 typeof options.content == "string" ? div.append(options.content) : div.html(options.content); var container = $(".tab-content"); container.append(div); //添加完成后显示div $(div).siblings().removeClass("active");} 调用的代码和html的代码:
bootstrap-动态添加Tab Raw denim you probably haven't heard of them jean shorts Austin.
Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid.
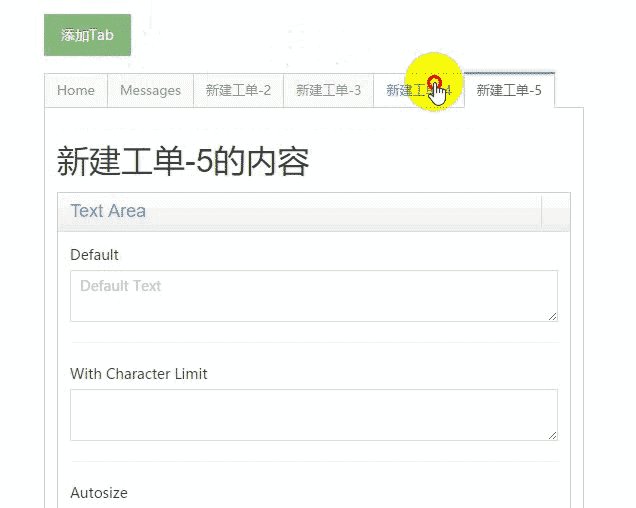
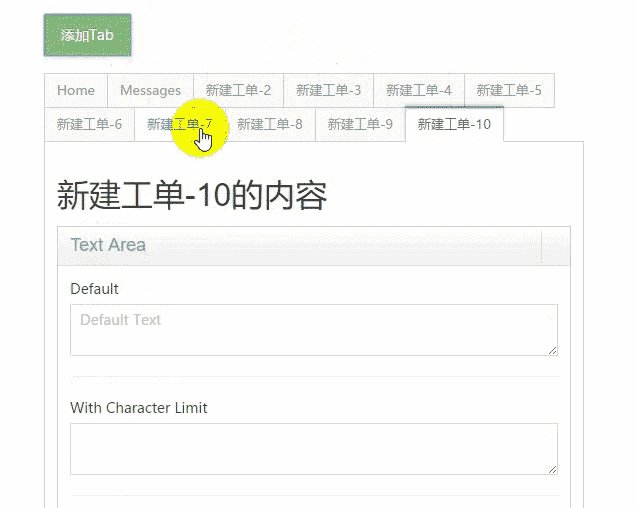
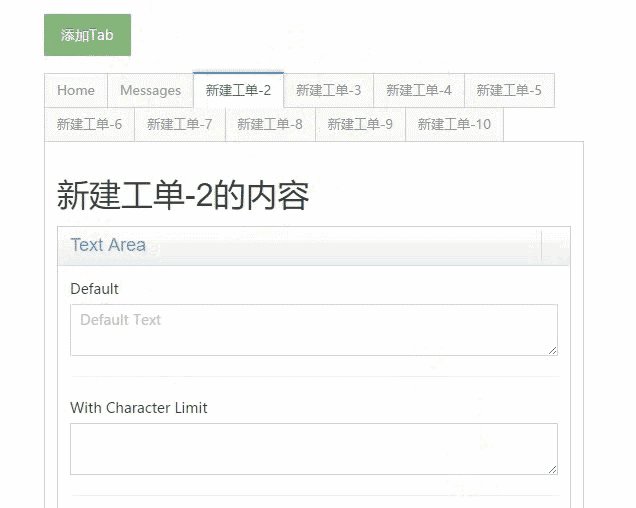
这里我用了ace-admin的样式,最后运行的截图如下:

那啥……忘了说了,要用IIS等Web容器跑,因为我这里用了ajax请求,动态加载远程的html文件了,如果你不想用的话,就把红色的代码删掉吧~
转载地址:http://naxwl.baihongyu.com/
你可能感兴趣的文章
《电子元器件的可靠性》——3.7节电子元器件失效率鉴定试验
查看>>
SYNPROXY:廉价的抗 DoS 攻击方案
查看>>
《计算机系统:系统架构与操作系统的高度集成》——2.5 高级数据抽象
查看>>
Fit项目分页组件的编写
查看>>
国产操作系统思普将起诉微软涉嫌“商业诋毁”
查看>>
《Android游戏编程入门经典》——4.6节问与答
查看>>
TouchVG 支持 CocoaPods 了!
查看>>
如何在 Ubuntu 16.10 的 Unity 8 上运行老式 Xorg 程序
查看>>
《Python机器学习——预测分析核心算法》——2.3 对“岩石vs.水雷”数据集属性的可视化展示...
查看>>
机器学习初学者入门实践:怎样轻松创造高精度分类网络
查看>>
Ruby Tip:定义索引操作符
查看>>
优云automation实践技巧:简单4步完成自动化构建与发布
查看>>
【Android 】【Monkey Demons】 针对性的进行稳定性测试
查看>>
基于MongoDB与NodeJS构建物联网系统
查看>>
从云效1.0到2.0的升级,看技术如何驱动企业提效
查看>>
Struts2升级版本至2.5.10,高危漏洞又来了
查看>>
OpenCV 使用 FLANN 库实现特征匹配
查看>>
SOA webservice
查看>>
用Dart搭建HTTP服务器(2)
查看>>
memcache集群服务:memagent配置使用
查看>>